Financial Products in Capital One Shopping:
Enhancing user savings while creating an opportunity for cross-sell
Capital One Shopping helps users find savings when shopping online primarily via a browser extension and web app. The Recommendation of Financial Products MVP enhances the user experience by helping users decide which of their Capital One Financial Cards to use for different purchases.
In this experience, users are able to select which Capital One cards they have, or want to learn more about, by adding it to their “wallet.” The card with the highest rewards rate is then highlighted for the users at check-out and throughout different savings opportunities on our website.
Position
Product Manager & Design Lead
Company
Timeline
6 Months
Tools
Figma, Mode (SQL), Zendesk, Jira, Confluence
Savings & Education:
Our primary objective was expanding Shopping’s ability to help users save money by connecting them with reward-maximizing Capital One Card products. Capital One currently pays other affiliates (such as Nerdwallet) pretty high bounties for applications and new accounts booked, so we saw an opportunity to bring the revenue in-house.
Cross-Org Partnership:
We set a precedent for data sharing and cross-selling between our extension product and Capital One Card. This launch ultimately led to the subsequent launches of multiple Capital One card cross-marketing emails targeting Shopping users.
Results (as of first 8 months):
+10%
increase in Shopping users who have a relationship with COF
+3,500
increase in successful card applications submitted
+2,000
increase in new accounts booked (card)
+$150k
card bounties collected via this experience
Defining the customer and mitigating confusion through testing
Our customers for this product were two-fold:
One one hand, Capital One US Card was one of our primary customers and stakeholders because we were cross-selling their products and presenting their value propositions to our user base. We had to ensure we were on-brand in terms of messaging and providing value in terms of applications and new accounts booked.
And obviously, Shopping users were also our customers. For users without any Capital One cards, there was an opportunity to create awareness and help them learn about cards that would give them higher rewards for the purchases they were already making. For users with an existing relationship with Capital One cards, there was an opportunity to further cement Shopping’s value by helping them save even more on their online purchases.
Customer Research within Constraints
I worked with senior leaders within Shopping to mock-up the initial experience with intuitive savings in mind. We also reviewed our initial wireframes and flows by our external design partners to ensure they flowed intuitively throughout our channels, and ran them by our servicing partners as well to ensure that the experience was not confusing for users.
Naturally, startups oftentimes don’t have the infrastructure to support customer interviews and extensive customer surveys or research. However, if I did have those additional resources - I would have conducted interviews and workshops in customer focus groups composed of existing Shopping users who don’t already have existing Capital One cards. I would have wanted to better understand how they think about Capital One Shopping vs. Capital One (especially following the Wikibuy rebrand), what channels they seek to learn more about financial products, and how they make decisions when it comes to applying for new financial products. I think that would have helped us better hone in on the optimal information to present, and in the correct formats.
“I’m confused. Is this connected to my Capital One account?”
As a proxy for usability testing, we reviewed our demo walkthrough with Customer Servicing, Legal, & Compliance. This was a question that came up repeatedly. And the answer is no. Somewhat confusingly, Capital One Shopping has always been its own separate entity and has never shared log-in credentials or data with Capital One (besides OAuth). To make this clear, we revisited our copy and included recommended disclosures from Legal.
Combining educational context with personalized shopping data to create a unique offering
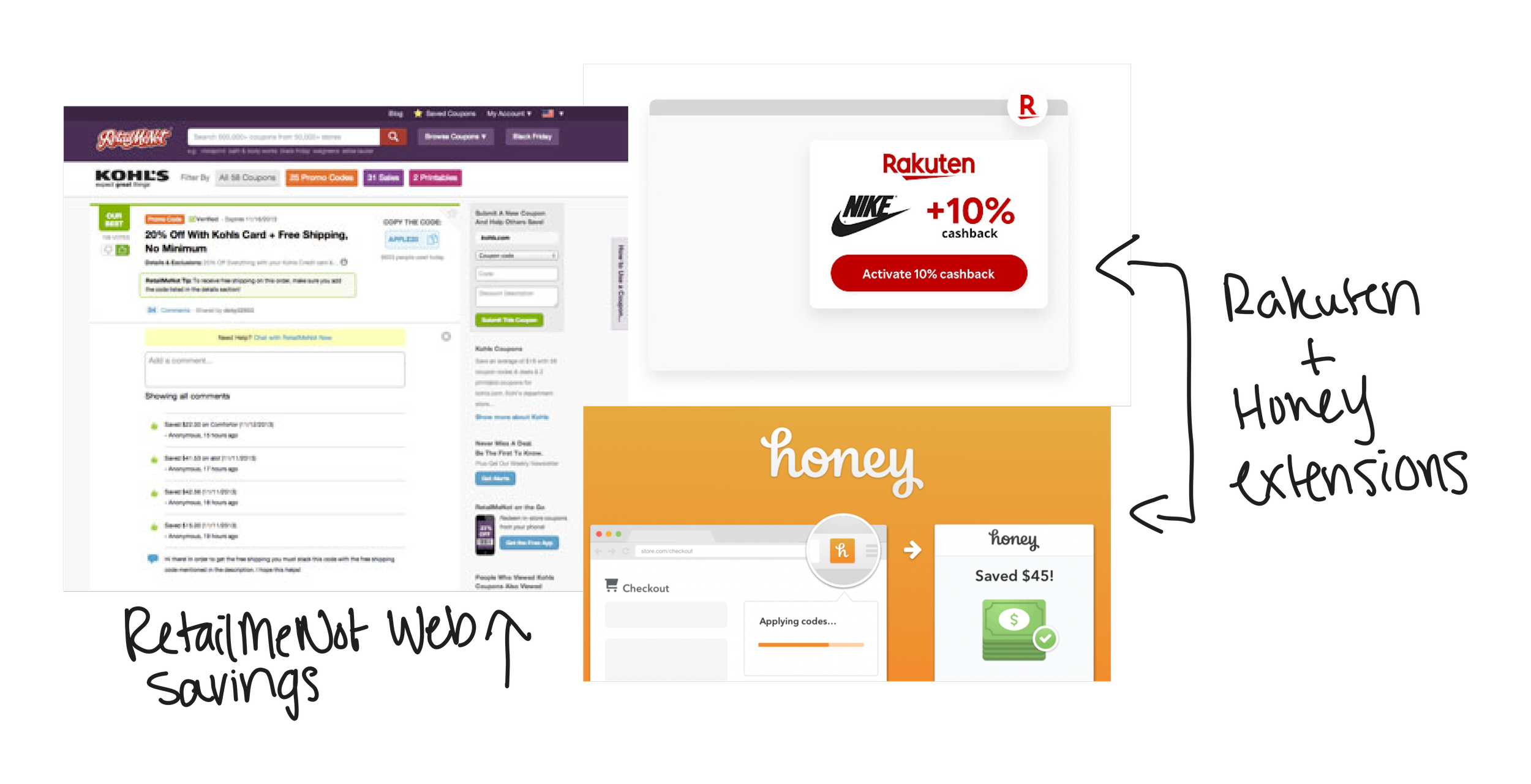
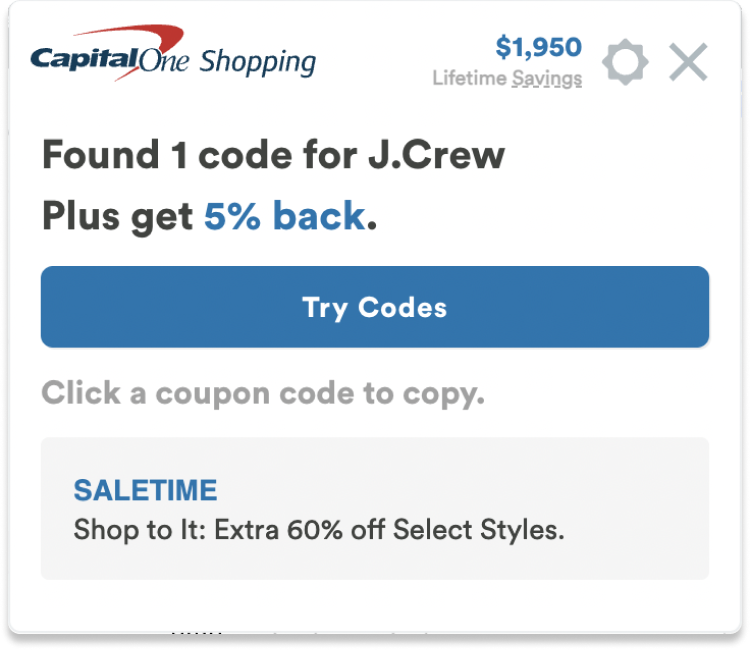
In this space, we have 2 kinds of competitors:
Both financial product affiliate marketers, such as NerdWallet or PointsGuy, and other online shopping plugins that help users save online, such as Rakuten, Honey, or RetailMeNot are competitors for this experience.
This Financial Products experience is differentiated from both of these competitors by combining both types of experiences. We are presenting the educational card information that NerdWallet would, and we are also able to tailor and personalize the information presented to a user’s specific online purchases, thereby making it more relevant and helping them save in a new way.
Establishing strategic touchpoints within the key stages of a user's incumbent shopping journey
Your Wallet
Contextual Shopping Recommendations
Upon clicking the “Try Codes” CTA on the extension fly out, all available codes are tried and a results modal is displayed once the coupons run is completed.
During onboarding, users are presented with an opportunity to select their existing (or prospective) credit cards to compare at check-out.
On store pages, cards with rewards available for that particular merchant are displayed on to the left along with a CTA that leads to a card overview on Capital One’s website.
Once their account is created, users can revisit their card selections at any point on the “Your Wallet” page in their account settings.
We added card recommendations to the right hand side of the existing results modal. Cards in the user’s wallet are prioritized and marked with a star. If there is space after displaying the user’s in-wallet cards with rewards, non-wallet cards with the highest potential rewards are then displayed below.
Taking a peek behind the curtain (into the back-end infrastructure)
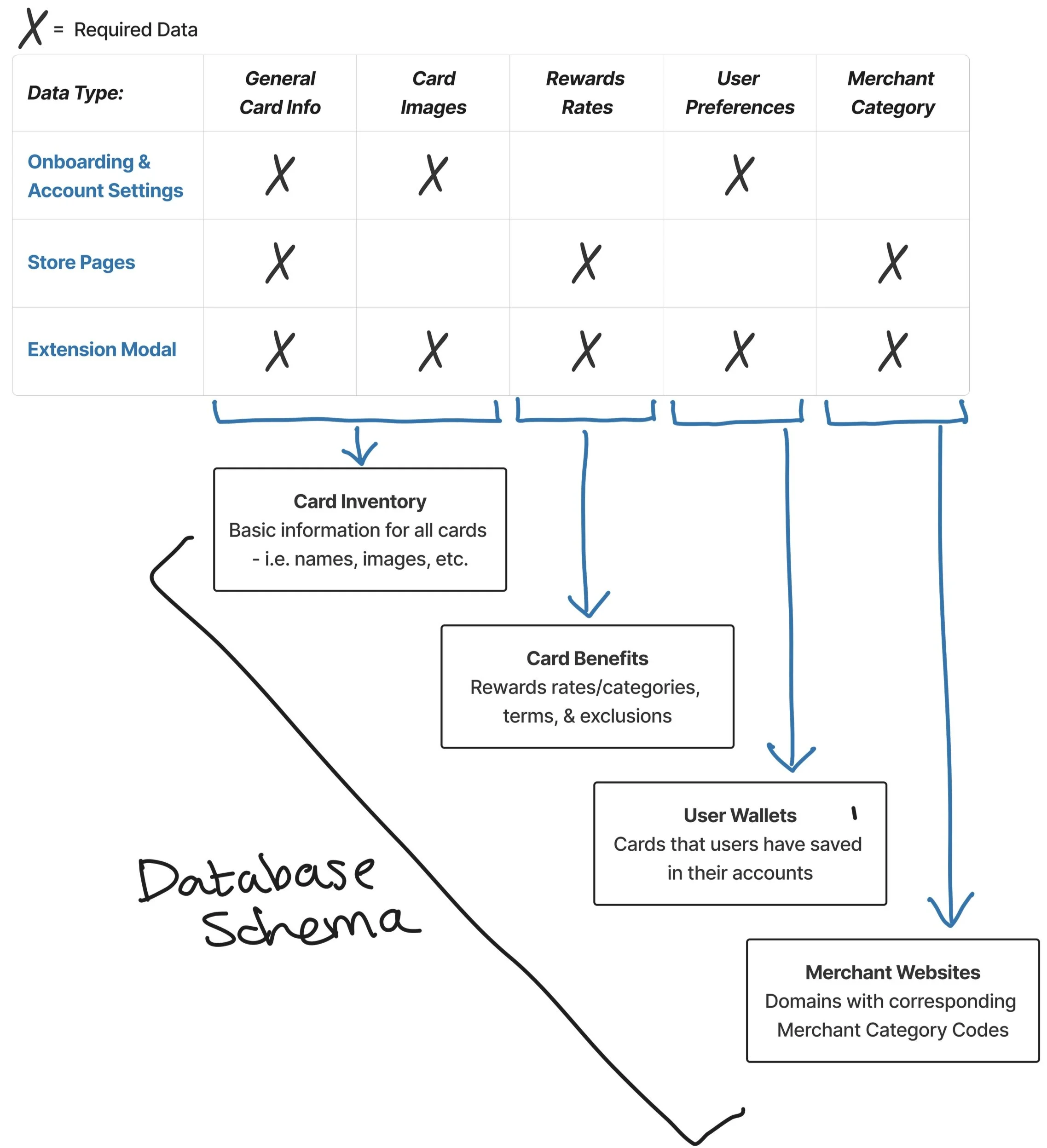
Back-End Considerations:
The frontend features were built in React but we made requests to our Node.js backend for any card information, user preferences, or rewards calculations.
We designed the database schema together with the engineers. I proposed a model of the different pieces of data we need and how they could relate.
Then, we scoped the effort and the engineers built a system to store and manipulate this dataset - adding the appropriate endpoints to our backend.
Final thoughts on future iterations and testing opportunities
Follow-Up Tests:
Since we were introducing this new feature at check-out, we were concerned that it might distract users from completing their purchase (and therefore decrease our net commissions) - especially if users were expected to click on a card CTA and left the original merchant site entirely.
So, to test this - we created three different variants of the Financial Products extension experience:
Financial Products Control = no Financial Products features at all
Financial Products Linked = Financial Products features present with clickable Card CTAs
Financial Products Unlinked = Financial Products features present with statiic Card CTAs
KPIs measured: conversion on cart/check-out, abandonment rates, clicks, net commission (overall & per user), orders (total & dollar amount)
Other Ideas:
There’s an opportunity to link the user directly to their Capital One Virtual Cards Numbers generated by Eno. I can see this increasing conversion at check-out by optimizing ease of payment.
Later on, a version of the experience for non-Capital One cardholders was tested in the same extension modal real estate. It featured a large equity and CTA focused on one card with rewards available.
We originally added the term “Promo Codes” to this “Stores You May Like” feature on Store Pages to boost SEO scores. Testing of more targeted verbiage on the Financial Products feature can also help contribute to SEO efforts.