Paribus Rebrand and Relaunch:
Seamlessly integrating an acquired start-up into the core platform and experience
Capital One acquired Paribus in 2016. Paribus is a service that monitors online purchases for price drops and potential refunds, helping users save money effortlessly. It provides automatic notifications and refunds for late deliveries, price adjustments, and missed coupons, ensuring users get the best deals without extra effort.
In 2021, I led the effort to rebrand Paribus to Capital One Shopping and seamlessly migrate all 3+ million existing Paribus users to Shopping’s platform.
Position
Product Manager & Design Lead
Company
Timeline
6 Months
Tools
Figma, Mode (SQL), Zendesk, Jira, Confluence
Leading new and existing Paribus users to Capital One Shopping
We created an auto-redirect at the paribus.co landing page that leads to a log-in page on Capital One Shopping’s website.
The redesigned landing page features a “Paribus is now part of Capital One Shopping” banner up top. Existing Paribus users can OAuth their accounts on this page to either link with their existing Shopping accounts or create a new Shopping account.
New Paribus users can also sign up here by OAuthing an email account.
Core Functionality
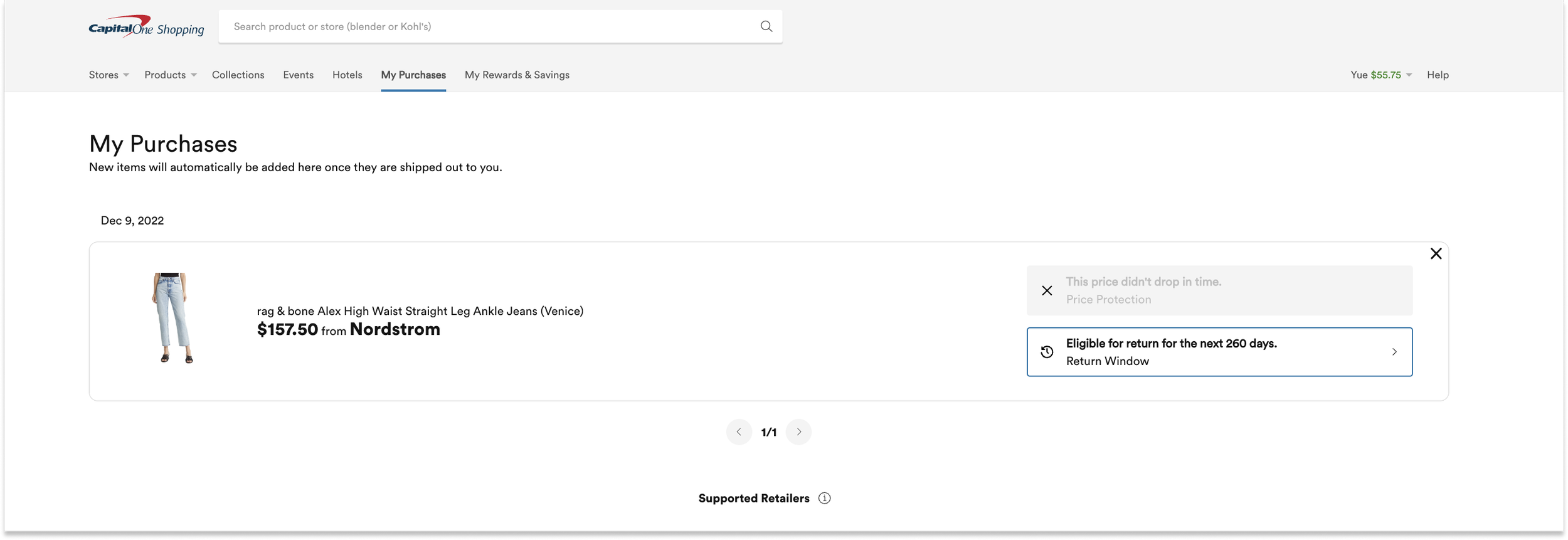
A dashboard with core Paribus functionality was introduced as a new tab on Shopping’s web app.
This mirrors Paribus’ incumbent dashboard.
Supporting Docs
A modal displaying monitored stores was also included in the dashboard to ensure customer clarity.
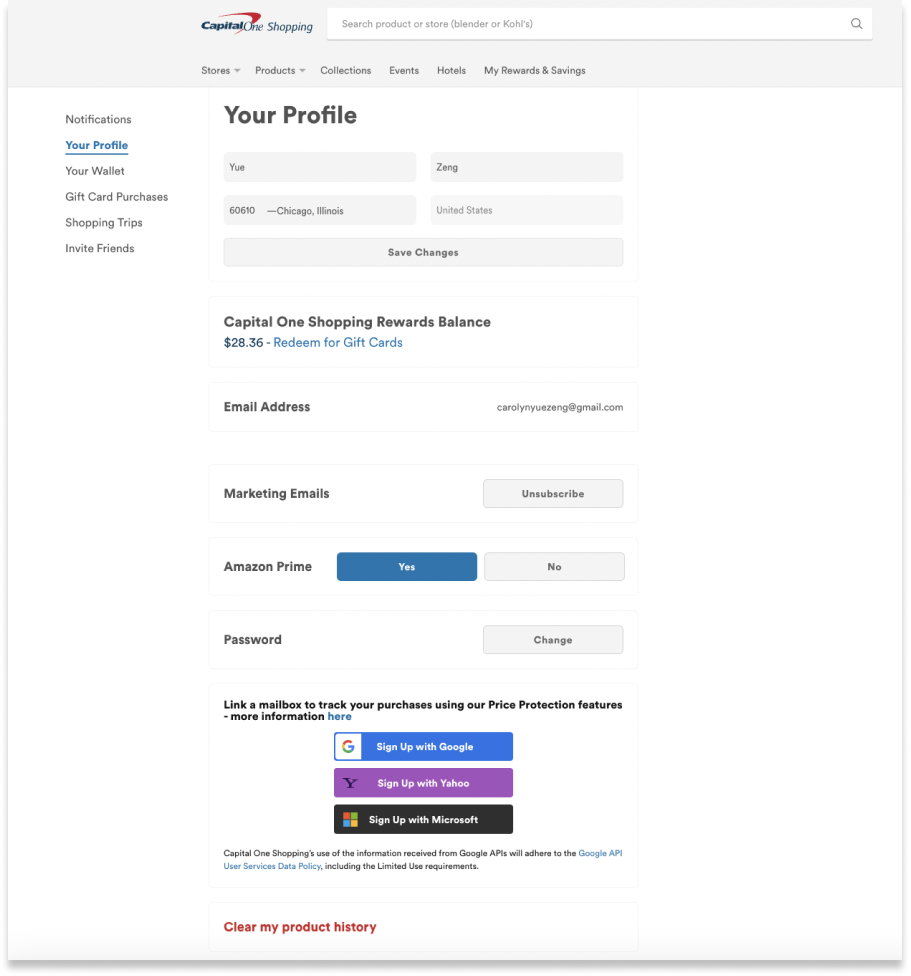
Integrated Settings
We added Paribus (“Mailbox”) account settings (OAuth) to Shopping’s existing Profile Settings page for easy access.
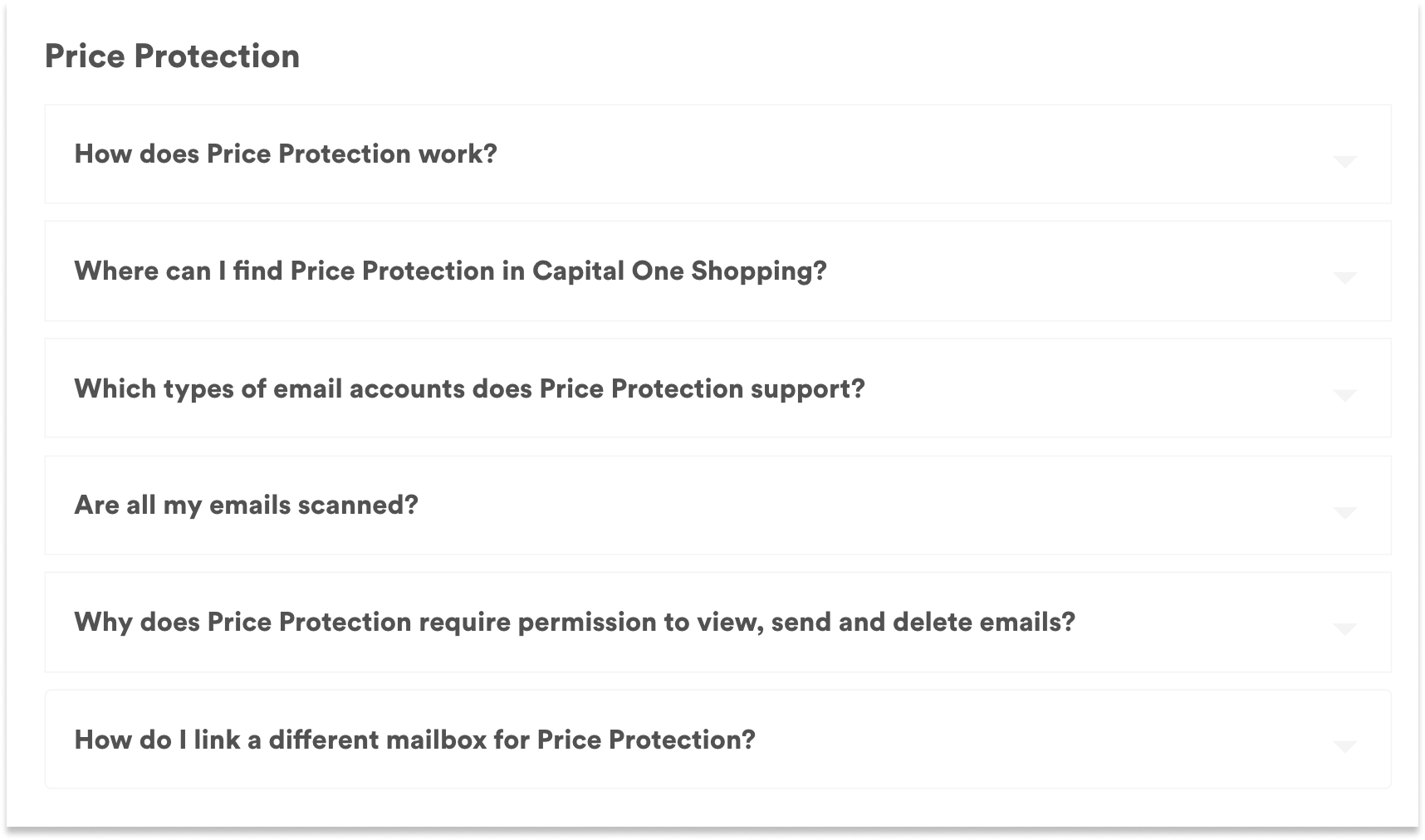
Customer Support / FAQs
A new section of Paribus-specific FAQs was added to Shopping’s Help Center (powered by Zendesk).
As part of this rebrand, I had the front-end engineering team create a new feature to directly link to specific sections of the Help Center.
Customer Awareness
Our Growth team created a cross-marketing email to send to Capital One customers, advertising Paribus functionality on Capital One Shopping.